1. Adapter OpenWeather installieren

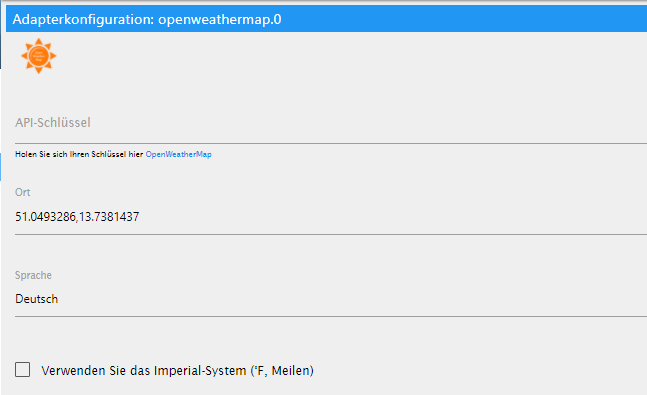
2. OpenWeather konfigurieren

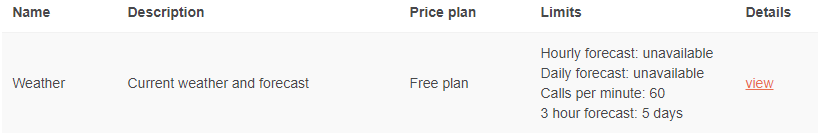
Den API-Schlüssel bekommt ihr bei https://openweathermap.org/api . Dort müsst ihr euch registrieren. Anschließend bekommt ihr dort über euren login den API Schlüssel für den Service: Current weather and forecast

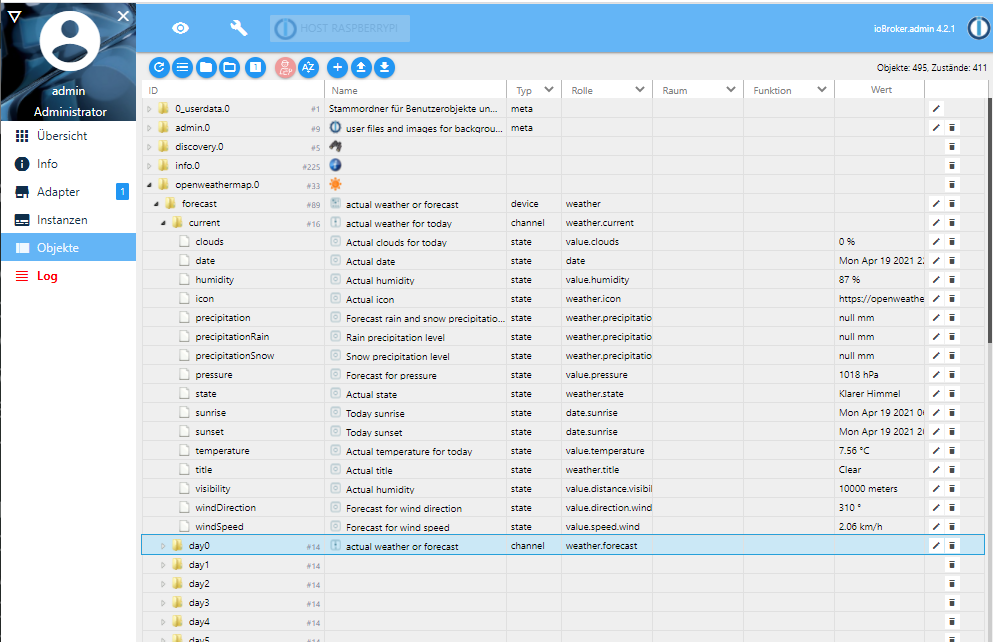
Nach ein paar Minuten solltet ihr im Abschnitt Objekte unter openweathermap die ID’s zu den abgefragten Werten finden.

3. Adapter VIS installieren

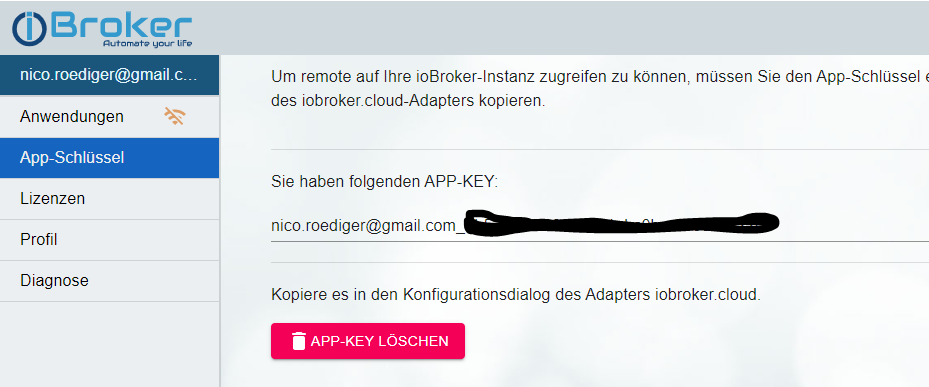
Anschließend müsst ihr euch unter https://iobroker.net/www/ noch den API Schlüssel holen

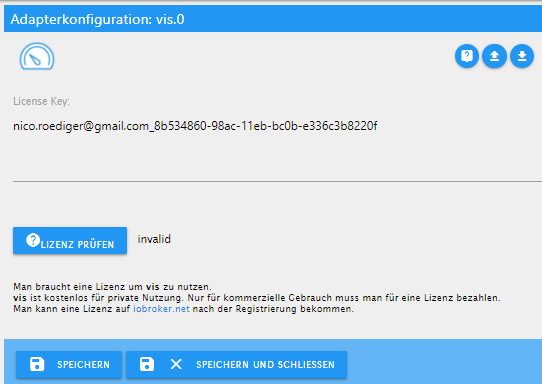
und diesen in den Adapter eintragen, die Lizenz prüfen und speichern.

4. Schritt (Visualisierung einrichten)
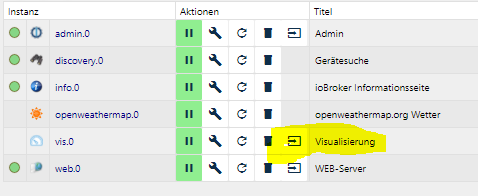
Dazu öffnet ihr den vis Adapter (Visualisierung)

erstellt dort ein neues View

Anschließend kann z.B. das Widget „Meter Gauge“ in die Visualisierung gezogen werden. Dann noch rechts die entsprechende Object ID (openweathermap.0.forecast.current.temperature) auswählen und schon wird der erste Wert (Temperatur) angezeigt. Über Intervalle können noch Bereiche definiert werden.

Nun wählt ihr entweder rechts oben, neben Admin den Pfeil nach rechts an oder gebt die URL des ioBroker plus Port 8082 und das entsprechende Widget (z.B. http://192.168.1.71:8082/vis/index.html#Systeminfos) ein.
- 1. Raspberry Pi Grundinstallation
- 10. Raspberry Pi von USB-Laufwerk booten
- 11. Raspberry Pi Node Update
- 12. Zigbee Adapter Pushover Benachrichtigung
- 2. ioBroker Grundinstallation / Visualisierung


